Working with Pictures
It's important to use good quality, correctly sized pictures when creating content on the website. Uploading very large pictures to the website can make pages slow to load, and very small pictures will look pixelated and blurry.
Most digital cameras and phone camera produce very large images, much too big to upload to the website. You will need to resize these images before you upload them to the website.
Use this guide to learn how to optimise your pictures for use on the website.
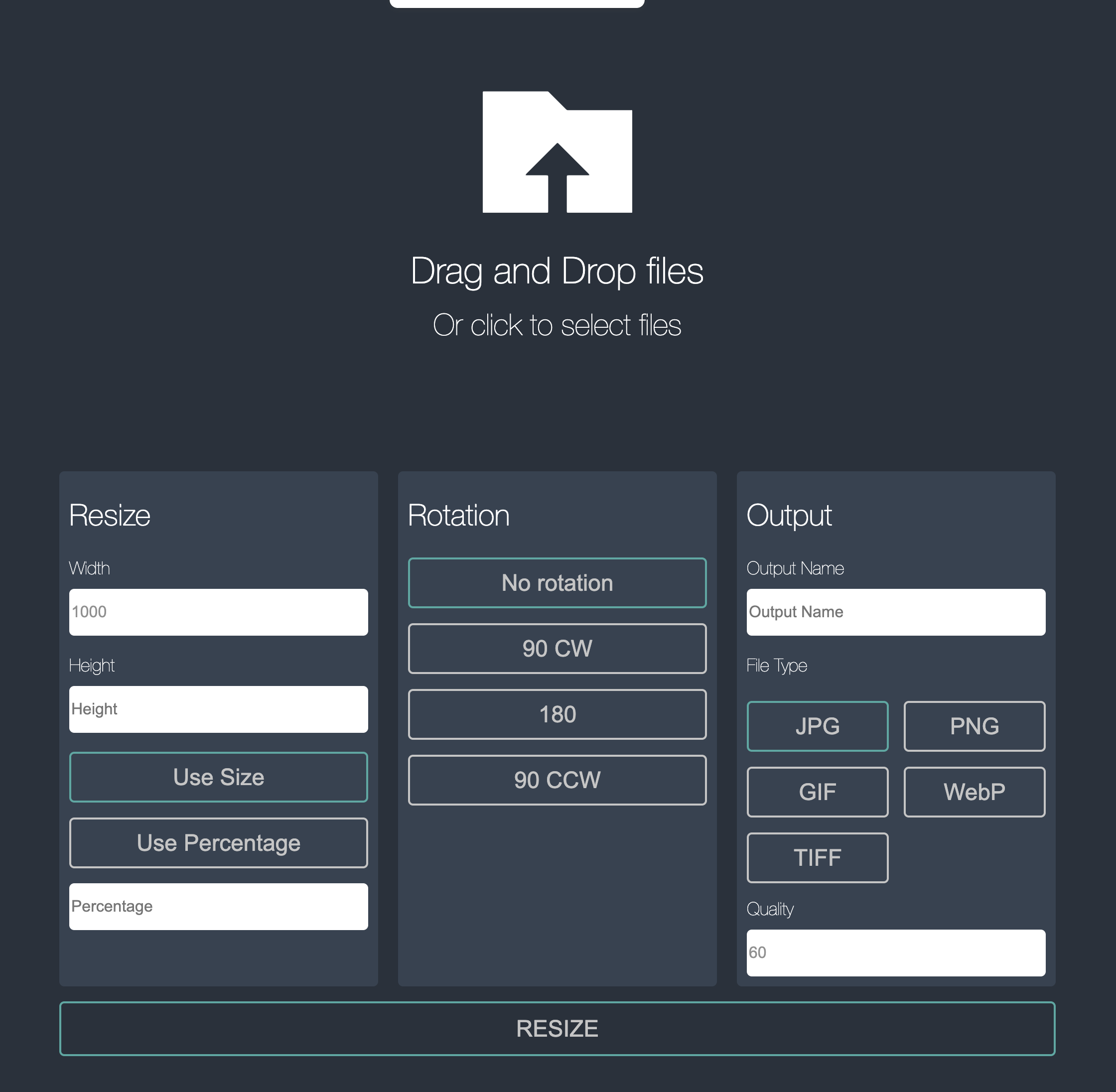
Upload the pictures you want to resize to the Online Image Resizer (see link below).
Enter the WIDTH you want to resize the picture to — 500 is good for thumbnail images, 1000 for larger images. You can leave the HEIGHT field blank.
Select a ROTATION (if you need to rotate the image) or leave it set to NO ROTATION.
Set the FILE TYPE to JPG. You can leave the Output Name field blank.
Set the QUALITY to 60. This will look perfectly OK on the website but give you a small file size.
Click RESIZE. The Online Image Resizer will resize your images and download them to the DOWNLOADS folder on your PC. You can then upload the resized images to Webflow.